A large chunk of time we spend on the internet— four to five hours per day, in fact—is through mobile apps. So when creating a marketing campaign for an app, it checks out that a key piece of real estate is the app itself.
In-app marketing isn’t remotely new, but it’s still one of the most hotly contested strategies. Frictionless UX can increase conversion rates by 400%, but this calls for design and engineering bandwidth which is usually reserved for improving the app and launching new features. In the end, CMOs and marketers are often left frustrated because they can’t translate their campaigns into visual form and engage with an already captured audience the way they should.
But there’s a bridge that can enable marketers to communicate their strategy and vision through design and code, without actually designing and coding. It’s a design system.
But before we dive into that:
What is a design system?
A design system is a collection of reusable components that help companies create cohesive and accessible digital products, at speed. It’s a wonderfully comprehensive network of everything you need to build and maintain (and market!) an app: from colours and typography to brand guidelines and interaction patterns. It’s a modular and customised system that provides:
A single source of truth
A shared language between all teams that have influence on the app, including design, engineering, marketing, and customer support
A set of on-brand building blocks that any team can use to assemble a digital experience from scratch
Why a design system is necessary for product marketers
Double down on trends
As the team that consistently has one finger on the market’s pulse, marketers are usually the first ones to recognise a seismic shift that could an opportunity to bring hundreds of new customers to the app. seismic shift that could potentially bring hundreds of new customers to the app. But in the time it takes to submit a request for a few tweaks to an existing screen, the window of opportunity might close, and you lose out on leads who were ready to convert.
A design system enables marketers to assemble assets themselves through a self-serve asset library. This way, marketers can double down on trending marketing opportunities. Designers and engineers can offer advice, but continue to focus on expanding app features and improving performance.
Extend the surface area of marketing efforts
Think of Uber, a company that’s well-known for tapping into key celebratory moments for their marketing. But that doesn’t just happen outside the app. Throughout Pride Month, for example, you see a rainbow flag to the virtual cars in its mobile app. You also see a rainbow trail along your travel route. It’s a small but significant way to reflect the times.
Design systems allow marketers to extend external marketing efforts into the app with minimal effort. They help seamlessly translate marketing assets from one medium or platform to another, without restricting creativity or opportunities. After all, marketing isn’t just about turning a fleeting audience into loyal followers, but also about keeping an existing audience captive.
Increase efficiency, reduce expenses
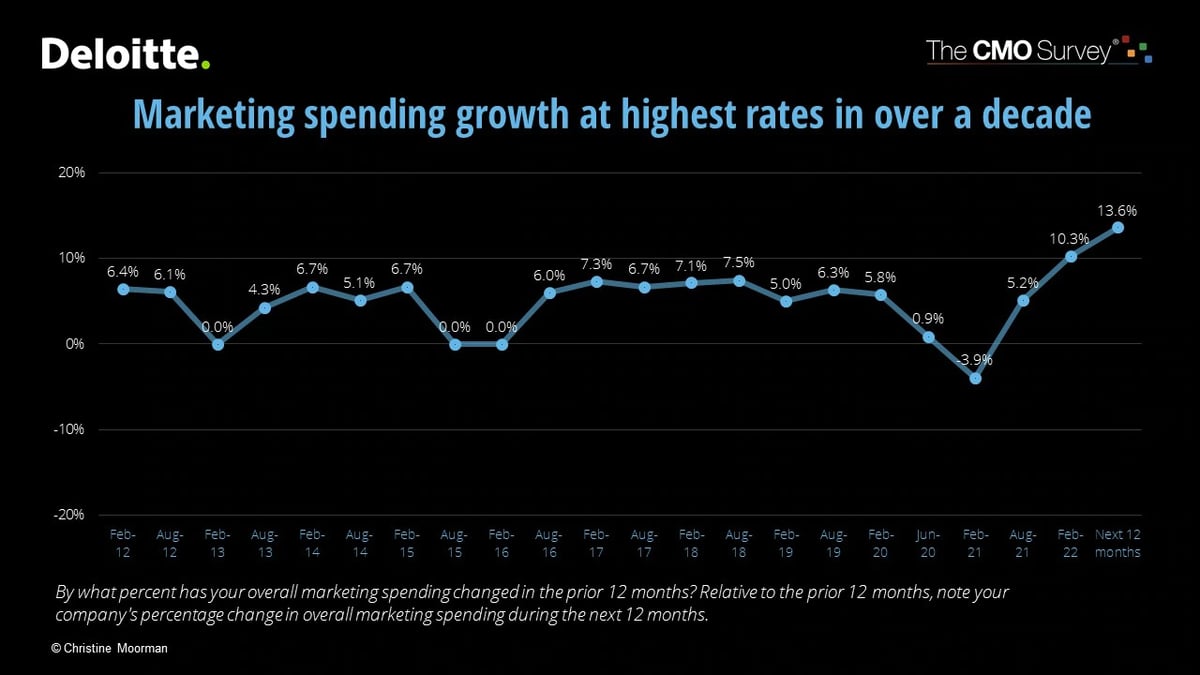
According to Deloitte’s annual CMO survey, marketing will take roughly 13.6% of a company’s entire budget in 2023. But when much of that is spent on creating and recreating assets and tweaking them for consistency at scale, it’s a lot of money down the drain.

How does a design system help? For one, it contains an entire repository of interchangeable elements. That means faster turnaround times on marketing assets. Reusing existing assets also reduces the number of checks that the marketing and design teams need to carry out, which makes the entire organisation more time-efficient.
Spend less time on filing requests, more on experiments
Experimentation is how small companies become giants. But when marketers have to start from scratch for each campaign and have to field back-and-forth conversations with designers, a lot of precious time is wasted — time that could be used to A/B test in the market in real time.
With a design system, marketers and designers can together make decisions faster, as the foundational elements including brand guidelines, colours, voice, button styles, and typography are already clearly defined. A design system also enables the collection of data, which both teams can use to draw conclusions and create more effective campaigns. This unlocks an entire range of experiments that otherwise would have been challenging and time-consuming to run, like building mini apps or tailoring campaigns to particular user segments.

Use a design system as LEGO building blocks for marketing
Design systems are often misunderstood as something that only benefits designers. But, in reality, they can level-up the process of creating and marketing a digital product. Design systems have helped the most recognisable digital brands in the world stay consistent while running multiple marketing experiments and keeping their audiences engaged. It’s a systematic, data-driven approach that leads to consistently high-performing marketing campaigns.

